1. Определение задач и целей. Заполнение брифа.
На встрече предложим варианты реализации, определим цели и требования проекта. На основании заполненного брифа создадим концепцию для разработки браузерной игры.
2. Заключение договора и оформление проектной документации
Составляем техническое задание на разработку контента или приложения, на основании которого продолжится работа над проектом. Закрепим сотрудничество юридическим договором.
3. Разработка прототипа приложения
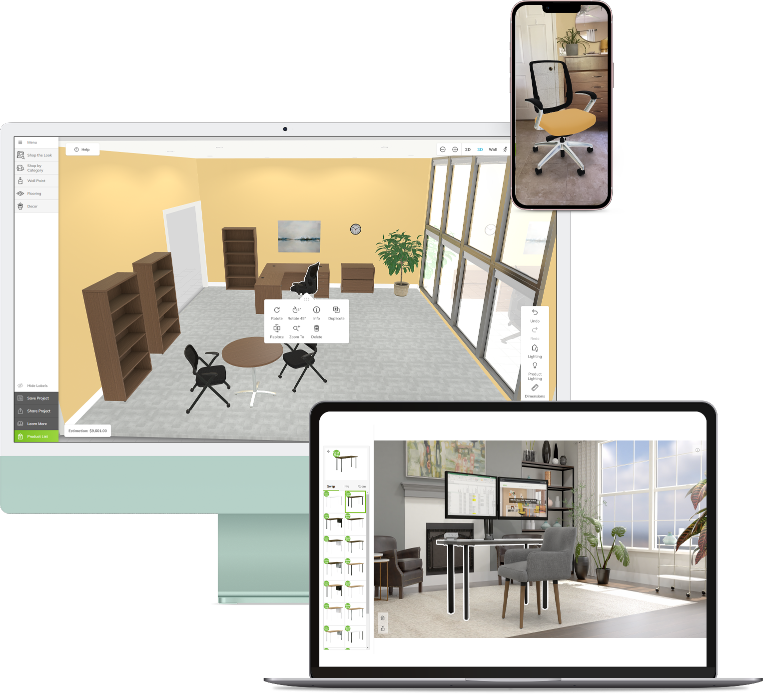
Разработка прототипа приложения включает в себя создание минимальной версии, демонстрирующей его функциональность и интерфейс. Прототип может включать в себя основные экраны приложения, взаимодействия пользователя с интерфейсом и простые алгоритмы. Это помогает разработчикам протестировать идею, обсудить ее с заказчиком или командой.
4. Разработка дизайна (UX/UX)
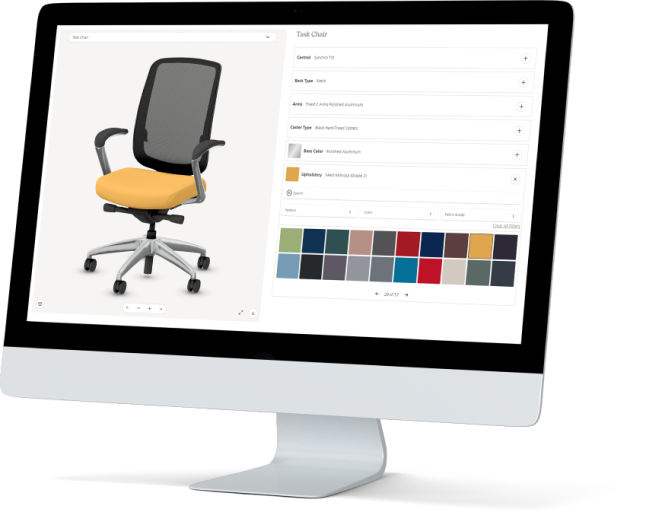
Разработка дизайна приложения (UX/UI) заключается в создании эффективного и приятного интерфейса для пользователя. Этот этап включает в себя определения поведения и потребностей пользователей, проектирование интерфейса, создание макетов и иллюстраций, а также тестирование и улучшение дизайна. Цель разработки UX/UI - сделать приложение понятным, удобным и приятным для использования, чтобы улучшить опыт пользователя.
5. Реализация приложения
Этап реализации приложения или контента является ключевым этапом разработки, где начинается техническая работа над проектом. Именно в этот момент пишется код для web приложения. В процессе реализации, разработчики используют 2D и 3D графику, мультимедиа и другие элементы, описанные в UX/UI дизайне, чтобы создать интерактивный интерфейс пользователя. Применяются инструменты разработки (SDK) для реализации нужного функционала. Добавляется интеграция со сторонними системами. После завершения этого этапа приложение готово к тестированию.
6. Тестирование и оптимизация
Во время демонстрационной периода тестировщики и заказчик наблюдают за приложением. На основе обратной связи собираются отзывы для купирования недостатков. Если таковы имеются, то приложение дорабатывается и оптимизируется.
7. Презентация результатов Заказчику
Презентация готового продукта заказчику с демонстрацией браузерного приложения. Проводится обучение и ознакомление с закрывающей документацией.
8. Релиз
Этап релиза браузерного приложения включает в себя размещение и публикация его на веб-cайте Заказчика. Клиенты получат доступ к вашему приложению с их мобильных устройств или веб-браузеров. Публикация может включать в себя настройку приложения, настройку прав доступа и монетизацию, если это необходимо. После публикации приложение может быть продвинуто через рекламные кампании и маркетинговые инструменты, чтобы достичь большего количества пользователей.
9. Техническая поддержка
После разработки проекта осуществляем гарантийную поддержку специалистами компании, в рамках определенных заранее договоренностей.